How to
use the browser-based video recorder in Canvas
01
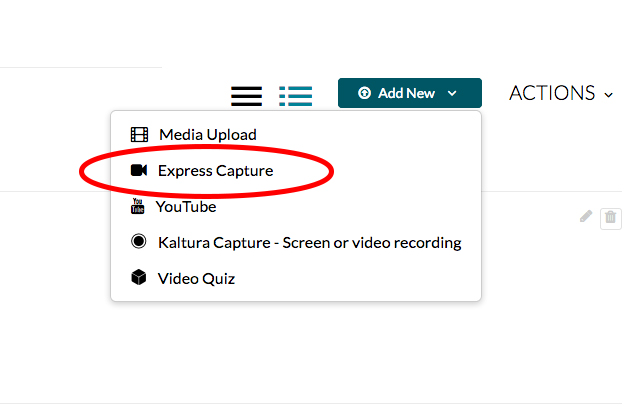
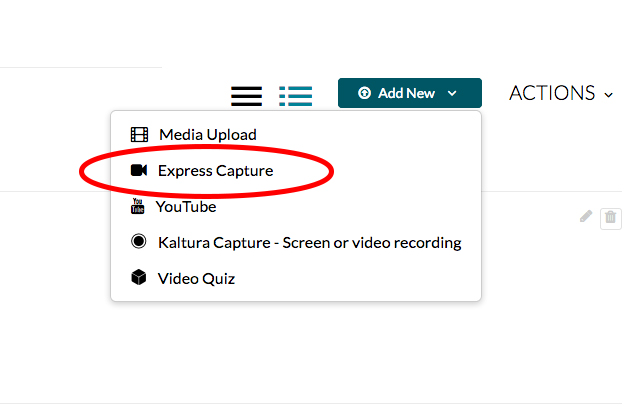
- First, in My Media click on the Add New button and select Express Capture.

02
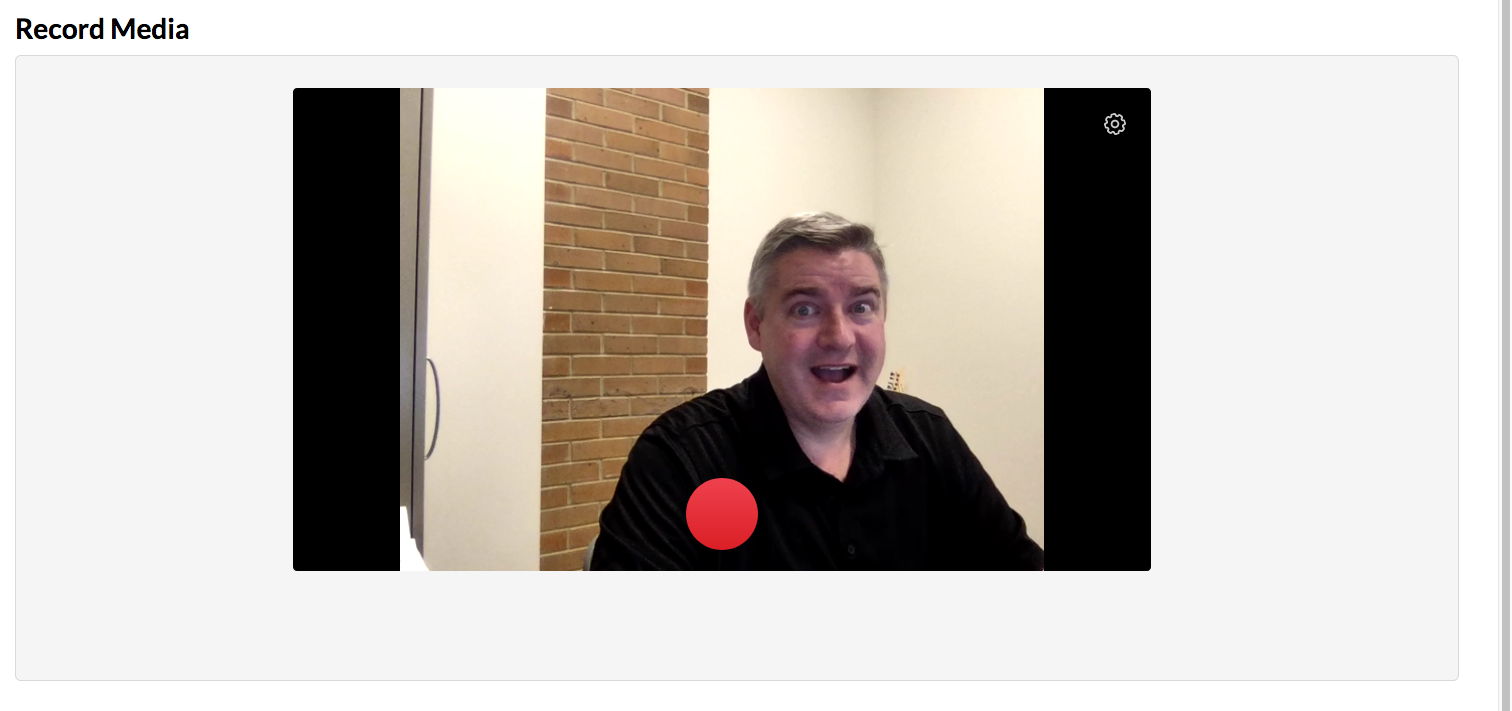
- This brings up the Webcam Recorder interface.

03
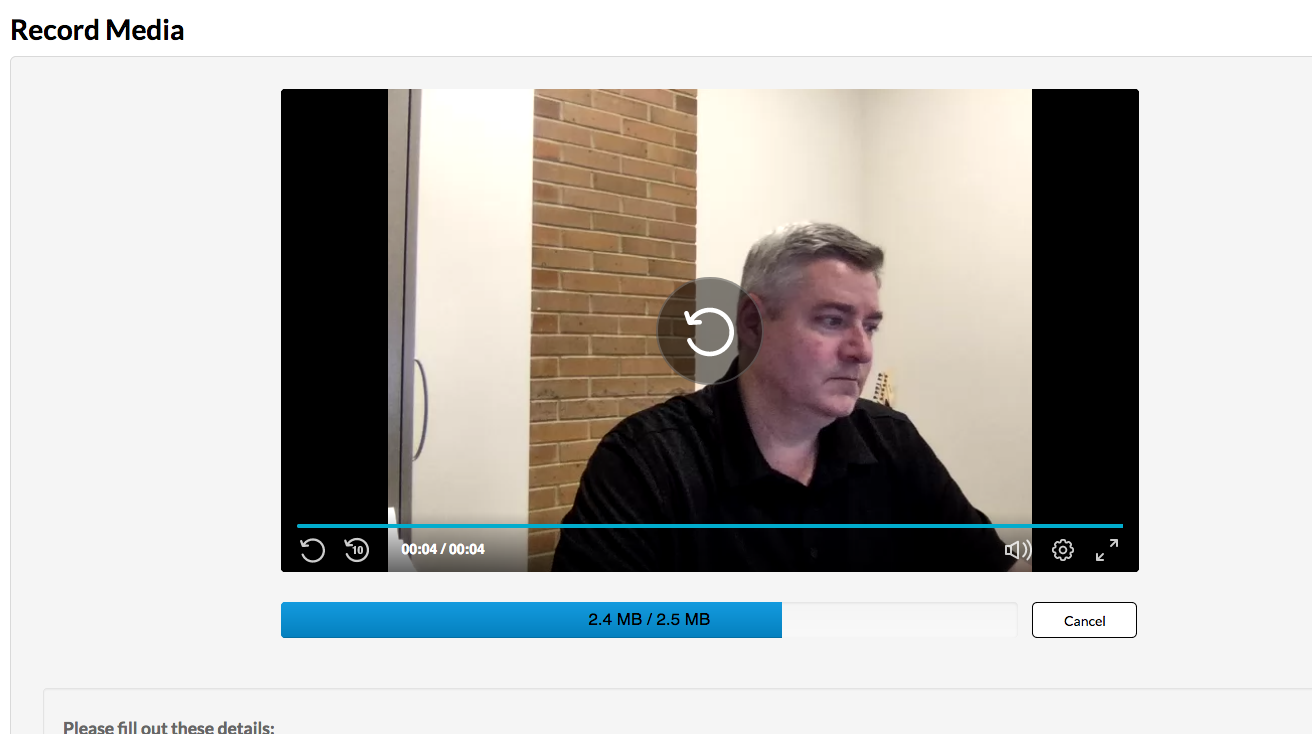
- Click on the red button and you will get a 3 second countdown and then it
records. After
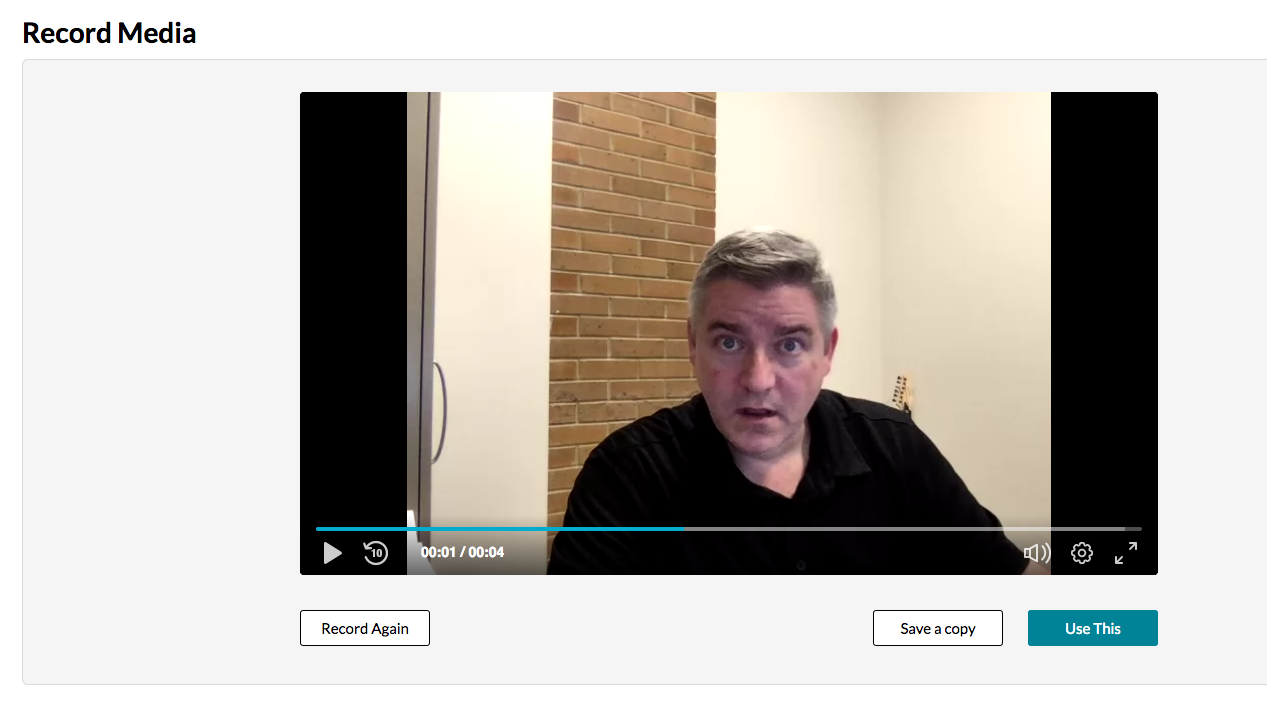
you press the stop button, here’s what you get.

04
- You can record again, download a copy of what you recorded, or use the one
that you just recorded. Clicking
on Use This uploads the video to My Media.

05
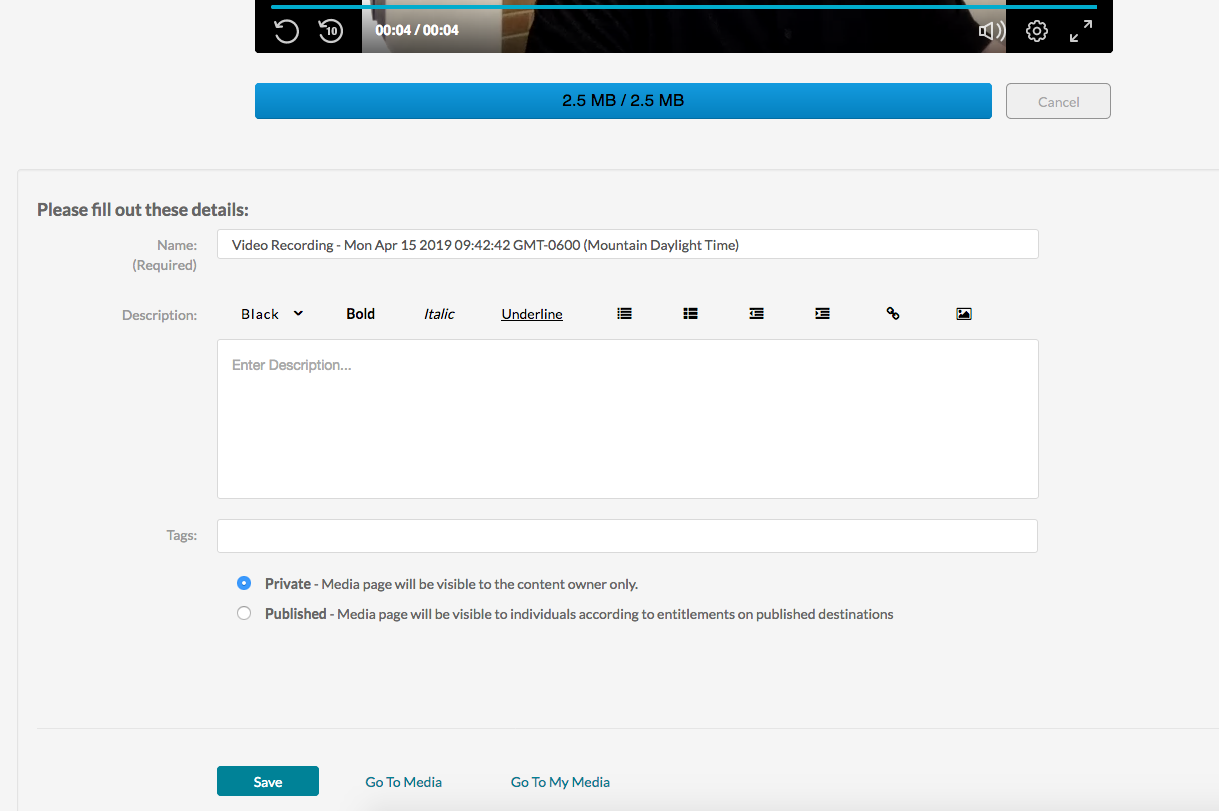
- If you scroll down on that page, you get the usual video tools where you can
name it, give a description, and publish or keep it private.

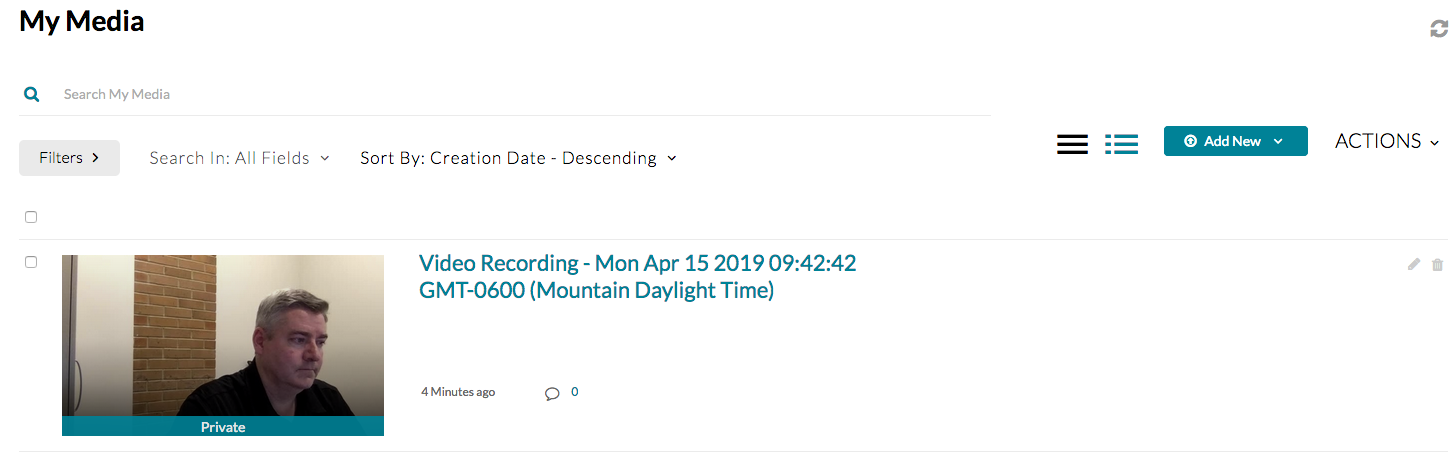
06 - The
video will then show up in your My Media (it might take a few minutes to
process).

REV EZ 08/19/21
